Sometimes we need something to be executed only once in our code, in JavaScript we can create a one-time function to do something only once. Take a look at the code below 👇
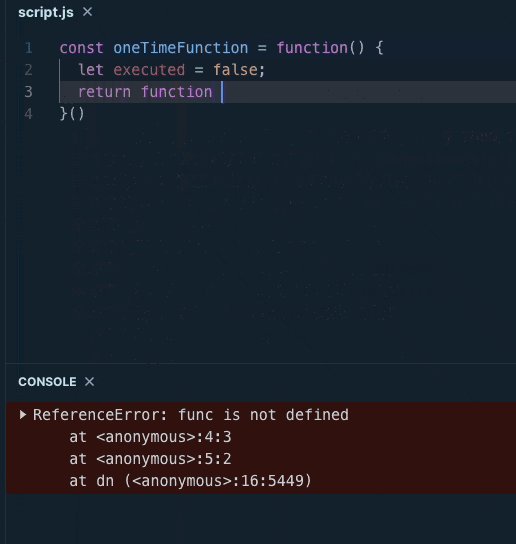
const oneTimeFunction = function () {
let executed = false
return function() {
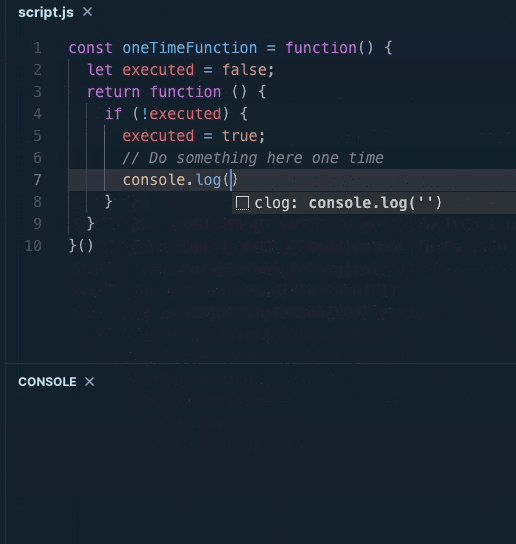
if (!executed) {
executed = true
// Do something here one time
console.log('Loading settings...')
}
}
}()
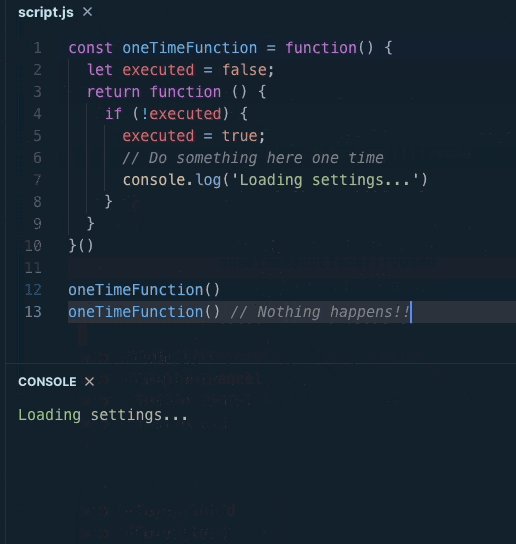
oneTimeFunction() // Output -> Loading settings..
oneTimeFunction() // Nothing happens
Quick Demo